
一方、動的Webページでは、Webサーバーは応答付きのHTMLページを直接送信することはできません。 データベースにアクセスするためにハードディスクに置かれたプログラムを呼び出し、トランザクション処理も実行されます。
比較表
| 比較基準 | 静的Webページ | 動的Webページ |
|---|---|---|
| 基本 | 静的Webページは、誰かが手動でそれを変更しない限り、その間は変わりません。 | 動的Webページは行動的であり、さまざまな訪問者のために独特のコンテンツを作成することができます。 |
| 複雑 | デザインが簡単です。 | 構築することが複雑です。 |
| Webページの作成に使用されるアプリケーションとWebの言語 | HTML、JavaScript、CSSなど | CGI、AJAX、ASP、ASP.NETなど |
| 情報の変更 | めったに起こらない | 頻繁に |
| ページ読み込み時間 | 比較的少ない | もっと |
| データベースの利用 | データベースを使用しません | データベースが使用されます。 |
静的Webページの定義
静的WebページはシンプルでHTML言語で書かれており、Webサーバーに格納されています。 サーバがウェブページに関する要求を受信するたびに、サーバは、追加の処理を実行することなく、要求されたウェブページと共に応答をクライアントに送信する。 そのページをハードディスク上で探し出し、HTTPヘッダを追加し、HTTP応答を返信するだけです。

動的Webページの定義
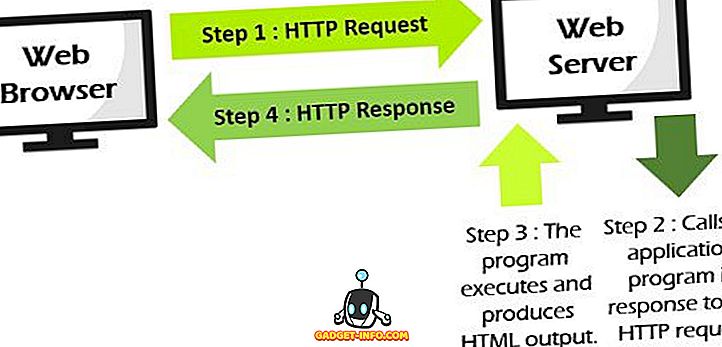
動的Webページは静的Webページの解決策を提供します。 動的Webページのコンテンツは、パラメータの数によって異なります。 静的なWeb時代とは似ていないことは上で議論したように、それは単に応答としてHTMLページを送るだけではありません。 ウェブサーバは、データベースにアクセスし、取引手順を実行することができる、ハードディスク上に配置されたプログラムを呼び出す。 アプリケーションプログラムがHTML出力を生成する場合、これはWebサーバーによるHTTP応答の構築に使用されます。 Webサーバーは、このようにして作成されたHTTP応答をWebブラウザに送り返します。
株価、天気情報、ニュース、スポーツの最新情報など、情報が頻繁に変わる場合は、動的Webページを使用します。 最新の株価の更新を表示するために10秒ごとにWebページを物理的に変更する必要があると仮定しましょう。この場合、HTMLページを物理的に変更することは実際的ではありません。

静的Webページと動的Webページの主な違い
- 静的Webページは、その都度変更を手動で実装する必要があるため、変更が困難です。これが、コンテンツが定期的に変更されない理由です。 一方、動的ページの構造は、サーバーコードを含む静的Webページとは異なり、ページに同じソースコードが読み込まれるたびにサーバーで固有のコンテンツを生成できます。
- 静的Webページは構築が簡単で、動的Webページは構築と設計が複雑です。
- 静的Webページには、HTML、JavaScript、CSSなどのテクノロジが含まれています。 それどころか、動的WebページはCGI(Common Gateway Interface)とAJAX、ASP、PERL、PHP、その他のサーバーサイドスクリプト言語のような言語を使用して作成されます。
- 静的Webページは、誰かがそれを訪れるたびに同じコンテンツを表示しますが、動的Webページでは、ページコンテンツはユーザーに応じて変わります。
- 基本的なHTMLページは、少ない時間ですばやく読み込むことができるため、静的Webページの読み込み時間は短くなります。 逆に、動的Webページはロード中により多くの時間がかかります。
- データベースは動的Webページのサーバー側で使用されます。 対照的に、静的Webページで使用されるデータベースはありません。
結論
議論をまとめると、静的ウェブページにはアプリケーションプログラムが関与していないのに対し、動的ウェブページは様々な動作を実行することができるアプリケーションプログラムを含む。 ただし、静的および動的Webページを解釈してブラウザに表示するには、HTTPプロトコルを使用してHTMLコンテンツをWebブラウザに返す必要があります。