多くの素晴らしい無料の選択肢がありますが、Photoshopは依然として最も人気があり強力なグラフィックエディタであり、多くのデザイナー、イラストレーター、写真家のデフォルトの選択肢です。 必要な機能があってもPhotoshopに見つからない場合は心配しないでください - Photoshopの機能を拡張および改善するのに役立つ無数のスクリプトやプラグインが用意されています。
これはデザイナーのための20の便利なPhotoshopプラグインの選択です。
モックアップとレイアウト用のPhotoshopプラグイン
1. WebZap

あなたがWebデザイナーであるならば、WebZapはあなたの人生をかなり楽にすることができます。 このプラグインは、960グリッド用のレイアウトガイドとテンプレートを提供することで、Webサイトのモックアップを作成するのに役立ちます。 あなたはそれを使用してプレースホルダーテキストを生成し、あなたのウェブサイトに追加するための既製のインターフェース要素を選択することができます。 すべての要素は別々のレイヤーとして修正できます。 WebZapはまた、ショーケースやプレゼンテーション用にデザインの魅力的なプレビューを作成することもできます。
主な機能:
- Photoshop CS 5以降が必要です
- OS XとWindowsの両方で動作します
- Webサイトのモックアップを作成できます
- 既製のレイアウトを提供
- ダミーテキスト(“ lorem ipsum”)とUI要素(メニュー、ボタンなど)を生成します
価格: 19ドル
2. Webbsy

WebbsyはあなたのPSDファイルをHTMLとCSSに変換することによってWebデザインを楽にします。 あなたのレイヤをマークアップする必要はありません - Webbsyは自動的にそれらのレイヤに名前を付けてCSS3にすべてのデザイン要素をエクスポートすることができます。 何かをHTMLに変換できない場合、Webbsyはそれを画像としてレンダリングします。 さまざまなデバイスに適したサイズにエクスポートすることで、レスポンシブWebデザインをサポートします。 Webbsyを使用すると、デザインにGoogleフォントを使用でき、自動的にLESS、SASS、SCSS、Stylus、HAML、Slim、およびJadeの形式にエクスポートできます。
主な機能:
- PSDデザインをHTMLとCSSに変換します
- Google Fonts、LESS、SASS、SCSS、Stylusをサポート
- プロジェクトから画像をエクスポートして品質を選択できます
- 画像をスライスし、テキスト要素をエクスポートできます
- CCを含むPhotoshop CS6以降が必要
価格: 49ドル、14日間無料トライアルあり
3. Velositey 2

Velositeyは、モックアップやプロトタイプを作成するための素晴らしいプラグインです。 設計プロセスを合理化するためにプリセットとテンプレートを使用します。 あなたはあらかじめ作られたモジュールを挿入して後でそれらを修正することができ、そしてVelositeyにあなたのプロジェクトのためのfaviconとmapiconsを生成させることができます。 Velositeyを使えば、わずか1分でモックアップ全体を構築することができます。
主な機能:
- モックアップを作成するために既製の要素とテンプレートを選択する
- グリッドを使用して要素を配置する
- faviconやmapiconsを生成する
- Photoshop CS6、CCおよびCC 2014で動作します
価格:無料
エレメンテ

あなたはあなた自身のWordPressテーマを作りたいと思ったことがありますが、すべてのコーディングを扱う時間がありませんでしたか? Divine ProjectのElementeは、PSDデザインをWordPressテーマに変換することでこれを可能にするプラグインです。 レイアウトエディタでブループリントを最初から設計するか、提供されているテンプレートを変更してから、Elementeにテーマコードを生成させることができます。 要素のサイズ変更や配置に役立つグリッドを提供します。また、要素をグループ化することもできます。 Elementeは、カーニングやベースラインシフトなどの高度なタイポグラフィパラメータをサポートしており、すべてのテキストフォーマット(フォントサイズ、太さ、配置など)をエクスポートできます。 Elementeによって生成されたコードは有効でSEOに最適化されています、そして必要に応じて他のコードエディタで修正することができます。
主な機能:
- PSDをWordPressテーマに変換します
- コーディングは不要です。 設計図を設計するだけで、変換は自動的に行われます。
- テンプレートとグループ要素を使用できます
- クリーンでSEOに最適化されたコードをエクスポートします
- 32ビットWindowsでのみ動作します
- Photoshop CS3、CS4、CS5、CS6、およびCCをサポート
価格:個人プランは99ドル、開発者プランは199ドル、無料体験版あり
グリッドとレイヤー用のPhotoshopプラグイン
5.ガイドガイド

このプラグインを使用すると、プロジェクト全体または選択した部分だけに基づいてグリッドやカスタムガイドを作成できます。 グリッド表記を使用してテーブルを作成し、余白を調整することもできます。 GuideGuideは大部分の寸法を計算することによってあなたを助けます。 作成したグリッドを将来の使用のためにセット(テンプレート)として保存できます。 ガイドはマウスをクリックするだけで切り替えることができ、グリッド内にグリッドを作成することもできます。
主な機能:
- グリッドを作成して保存する
- ガイドと余白を調整する
- Photoshop CS5以降をサポート
価格:無料
6.レイヤーコントロール2

Layers Control 2は、レイヤー管理のための実用的なソリューションであり、複数のレイヤーを使用した大規模で複雑な設計プロジェクトで作業する場合に特に便利です。 このプラグインを使用して、レイヤー名を編集し、未使用のエフェクトと空のレイヤーを削除してプロジェクトを最適化し、選択したすべてのレイヤーを統合することができます。 スマートオブジェクトをラスタライズし、選択したレイヤーをスマートオブジェクトに変換することもできます。
主な機能:
- Photoshop CC&CC 2014で動作します
- レイヤーの名前変更と平坦化
- 空のレイヤーと未使用の効果を削除する
価格:無料
7. CSS3PS

このプラグインは、PhotoshopレイヤーをCSS3コードに変換するのを簡単にします。 Photoshopでグラフィックを作成し、必要なレイヤーを選択して、プラグインがデフォルトのWebブラウザに結果を読み込むのを待ちます。 サポートされているプロパティには、サイズ、境界線の半径、内側と外側の影、内側と外側の輝き、およびテキストレイヤーの通常のフォントプロパティがあります。
主な機能:
- WindowsおよびOS Xで動作します。PhotohopCS3以降が必要です。
- 1つまたは複数のレイヤーをCSSコードに変換できます
- ブラウザのプレフィックスをサポートします(-webkit-、-moz-、-ms-…)
- 適切なサイズを自動的に計算し、レイヤーサイズを変換します
価格:無料
8. UberColumns

あなたがあなたのデザインの中でテキストを編集することに多くの時間を費やすならば、UberColumnsは便利なプラグインです。 それはあなたがテキストを列にフォーマットすることを可能にします - すべてのテキストは単一のレイヤーに残ります、そしてあなたがそれを変えるか、またはテキストを追加するならばそれは自動的にレイヤーのサイズに合うようにリフローします。 あなたがしなければならないのは列の数を選ぶことだけです。
主な機能:
- OS XとWindowsで動作します。PhotohopCCまたはCC 2014が必要です
- テキストレイヤーのテキストを必要な数の列に分割します
- レイヤーのサイズを変更するとテキストが自動的に調整されます
価格:無料
色、フォント、および効果用のPhotoshopプラグイン
9.見苦しい

Swatchyは、色見本をフォルダにまとめることを可能にする小さなプラグインです。 これにより、配色を保存して簡単にアクセスしたり、よく使用する色をプレビューしたりできます。
主な機能:
- スウォッチを管理し、それらをフォルダにまとめることができます
- OS XとWindowsで動作します
- Photoshop CCとCC 2014が必要です
価格:無料
10.マジックピッカー

MagicPickerは、便利な機能を追加することによってPhotoshopの既存のカラーツールを改善するカラーマネージメントプラグインです。 トーンロックなどのオプションを使用して選択した色のガンマを制御したり、三角形、ボックス、およびダイヤモンドモードを備えた拡張カラーホイールツールを使用できます。 それはまたあなたが配色を生成するのを助け、スクリーンスペースを節約するためのコンパクトモードを提供します。
主な機能:
- OS XとWindowsで動作します
- Photoshop CC2014、CC、CS6、CS5.5、CS5、CS4およびCS3をサポート
- 配色を生成できます
- 3つのモードとトーンロックを備えた改良されたカラーホイールから色を選ぶ
- パレットから暖かい色調または冷たい色調のみを選択
- ワンクリックコピーHEXカラーコード
価格: 19ドル。 ダウンロード可能な15日間の無料試用版
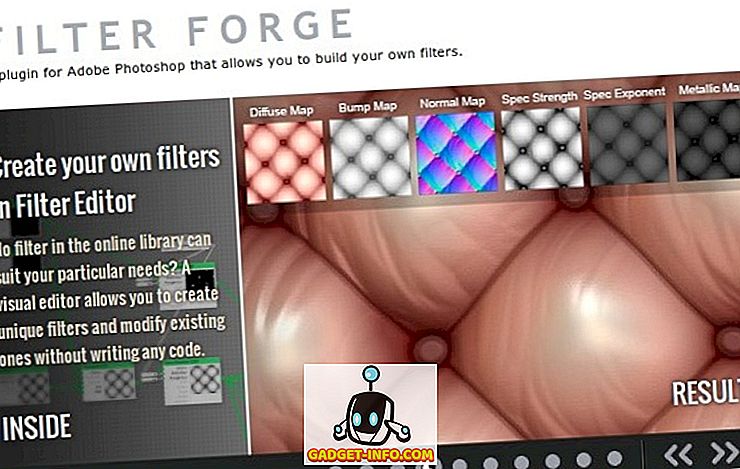
11. FilterForge

FilterForgeは、スタンドアロンアプリケーションまたはPhotoshopプラグインとして使用できる、非常に強力なエディタです。 あなたはあなた自身の写真の効果やフィルタを作成するためにそれを使うことができます、そしてそれはあなたがユーザーが投稿したコンテンツの巨大なオンラインリポジトリへのアクセスを与えます。 これは、テクスチャのシームレスなタイリングをサポートし、フィルタは任意の解像度でレンダリングできます。 すべてのプリセットには、選択可能なバリエーションがいくつかあるため、FilterForgeは写真効果のニーズをすべて満たす必要があります。
主な機能:
- OS XとWindowsの両方で動作します
- あなたはあなた自身のフィルタ、効果とテクスチャを作成することができます
- フィルタのオンラインリポジトリから選択する
- シームレスタイリングをサポートするマップとテクスチャを生成する
価格: 399ドル、30日間無料トライアルあり
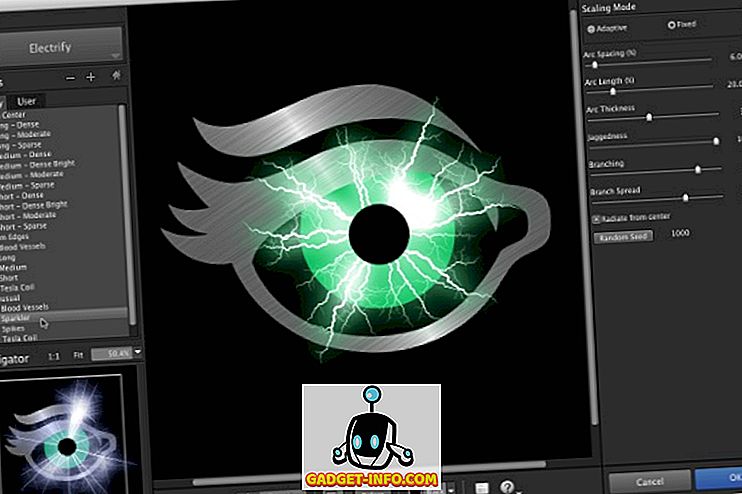
12.アイキャンディー7

AlienskinのEye Candy 7は、32のエフェクトカテゴリと1000以上のプリセットから選択してグラフィックに適用できるプラグインです。 あなたはそれをあなた自身の効果を作成しそして即座にあらゆる層に適用された変更をプレビューするために使うことができます。 すべての効果は新しいレイヤーに適用されるため、元のアートワークは変更するまで変更されません。
主な機能:
- リアルな効果を作成して適用する
- 豊富なコレクションからプリセットを選ぶ
- 元のデザインを維持するための新しいレイヤーでの編集をサポート
- 瞬時にプレビュー効果
- OS X OS X 10.7以降、Windows 7および8で動作します
- Photoshop CS5、Elements 10以降が必要です。
価格: 129ドル、無料トライアルあり
13.フォントヒーロー

Font Heroを使用すると、フォントを整理しやすくなり、別のフォント管理アプリケーションを使用する必要がなくなります。 このプラグインはあなたのコンピュータからあなたがそれらをタグ付けし、お気に入りにしそしてグループ化することができるきちんとしたインターフェースにすべてのインストールされたフォントをロードします。 あなたは即座にフォントをプレビューしてその外観を変更することができます。 Font Heroでは、マウスを1回クリックするだけで、任意のテキストレイヤーのフォントを変更できます。 それはGoogle FontsとTypekitをサポートしますが、あなたの便宜のためにそれらを別々に保存します。
主な機能:
- Photoshopですべてのフォントを直接インポート、プレビュー、整理
- 検索を容易にするタグとお気に入りのフォント
- Webフォントのサポート
- OS XとWindowsで動作します。PhotohopCC 2014が必要です
価格: 39ドル
その他のPhotoshopプラグイン
14. FlatIcon

FlatIconは人気のあるストックリソースです。このシンプルなプラグインを使用すると、Photoshopから直接無料のアイコンを使用できます。 選択したアイコンはベクトルとしてインポートされます。つまり、プロジェクトに合わせて自由に編集できます。
主な機能:
- 何千もの無料のアイコンにアクセスできます
- すべてのアイコンは完全に編集可能なベクトル形式で利用可能です
- Photoshop CS5、CS6、CCおよびCC 2014をサポート
価格:無料
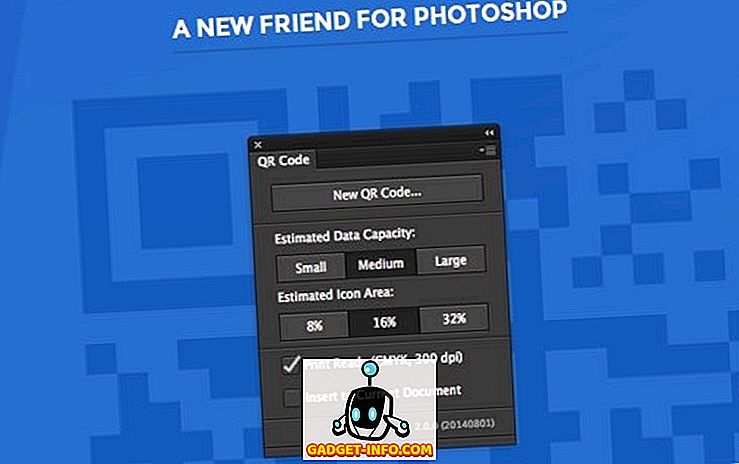
15. QRコードジェネレータ

このプラグインは正確にその名前が言うようにします - それはあなたが編集してあなたのデザインで使用できるベクトルマスクとしてQRコードを生成します。 QRコードはCMYK互換の印刷品質で生成されるため、心配する必要はありません。 このプラグインは、URL、SMS、名刺、プレーンテキスト、電子メールなど、いくつかのQRコードタイプをサポートしています。
主な機能:
- 変更可能な画像としてQRコードを生成します
- いくつかのQRコードタイプをサポート
- コードは印刷用に最適化されており、QRコード標準に準拠しています
- プラグインはOS XとWindowsで動作します
価格: 19ドル
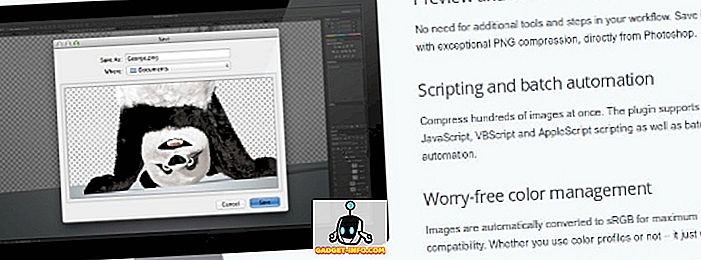
16. TinyPNG

TinyPNGを使用すると、画像をPNGにエクスポートして圧縮してファイルサイズを縮小できますが、透明性は維持されます。 バッチ編集をサポートし、必要に応じて自動的に画像をsRGBに変換します。 そしてそれはマスコットとしてかわいいパンダを持っています!
主な機能:
- OS XとWindowsで動作します
- Photoshop CS5、CS6、CCおよびCC 2014をサポート
- 一度に複数の画像を編集できます
- 透明度を維持しながらPNGファイルを圧縮します
価格: 40ドル
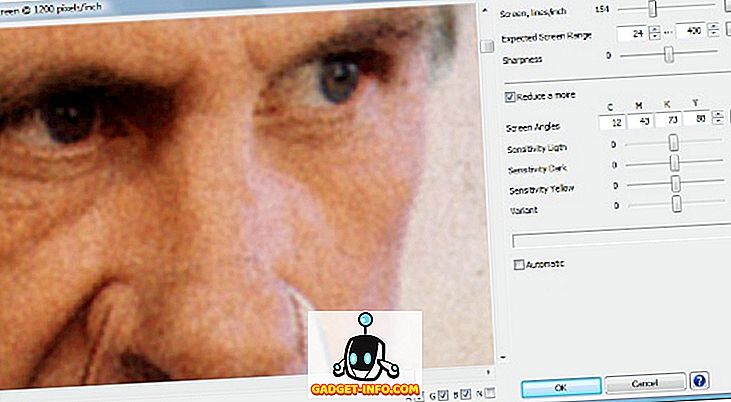
デスクリーン

デザインプロジェクトでスキャンした素材を頻繁に使用する場合、Descreenは救世主です。 正確なフーリエ変換法を使用して、スキャン画像からスクリーンとモアレ(干渉)パターンを除去します。 ぼかしに依存する他のツールとは異なり、Descreenはこのアプローチのおかげでより多くの詳細を保存することができます。 スキャンの推奨解像度は600〜1200ピクセル/インチです。
主な機能:
- バージョン7.0およびCSからCS6およびCCまでのPhotoshopをサポート
- スキャンされた画像からスクリーンと干渉パターンを取り除きます
- WindowsとOS Xで動作します
価格:ホームエディション€15、プロフェッショナルエディション€75
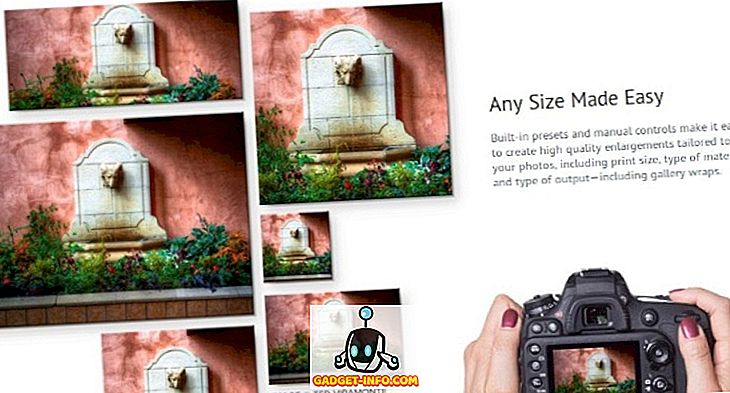
18.完璧なサイズ変更

Perfect Resizeを使用すると、品質と比率を損なうことなく写真を拡大できます。 プリセット付きのトリミングツールや写真を「真っ直ぐにする」ための別のツールを提供しています。 Perfect Resizeは、モバイルデバイスで撮影した写真を拡大したり、写真をキャンバスに印刷するための余白を増やすことができます。 写真をバッチサイズ変更して、1つの画像の2つの異なるバージョンを保存するために使用できます。
主な機能:
- 写真を拡大、トリミング、および直線化できます
- 印刷用に写真を最適化する
- 一度に多数の写真のサイズ変更をサポート
- Windows 7&8とOS X 10.8 - 10.10で動作します
- Photoshop CS6、CC、またはCC 2014(要素11、12、または13も必要)
価格: $ 79.95、30日間のトライアルを提供
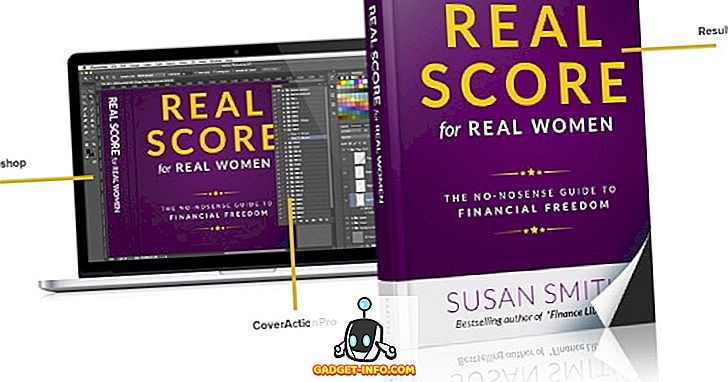
19.カバーアクションプロ

このプラグインはブックカバーのデザイナーや、プロフェッショナルで視覚的に魅力的な方法で自分の作品を紹介する必要がある人には最適です。 Cover Action Proはあなたのデザインを3D製品ショットに変換します。 それどころか、それらを製品モデルに転送します。 あなたはテンプレートとガイドを使うことができます、そして本、バインダー、DVDボックス、グリーティングカード、名刺、雑誌など150以上のモデルを含む25のカテゴリーから選ぶことができます…
主な機能:
- デザインを3D製品モデルに変換できます
- テンプレートとモデルを提供
- Photoshop CS6以降用に開発されていますが、CS5、CS4、CS3で動作します。
- 自動更新
価格: $ 147または$ 247(60個のデザイナーテンプレートあり)
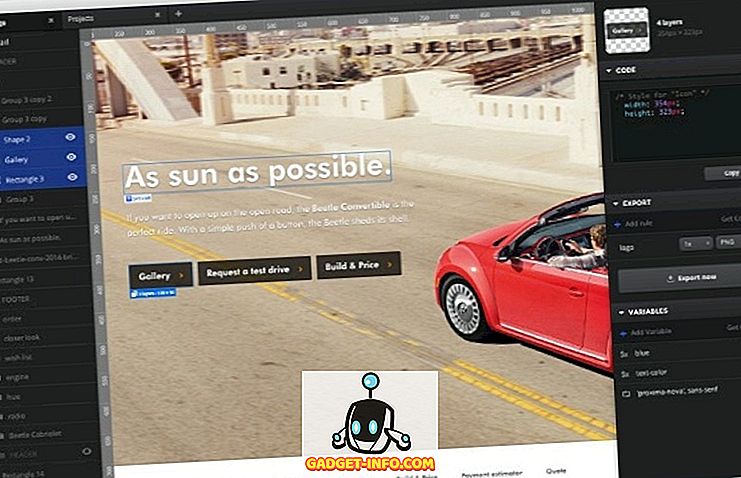
アボコード

いいえ、それはスペルミスのフルーツではありません。 Avocodeは、設計者と開発者を結び付けるためのデザインコラボレーションおよびプロジェクト管理ツールです。 これにより、デザイナーはPhotoshopプラグインを介してプロジェクトをアップロードでき、開発者はWebインターフェイスまたはスタンドアロンアプリケーションでデザイン要素を調べることができます。 レイヤーを画像としてエクスポートしたり、レイヤーをCSS、Less、Sass、Stylusに変換したり、テキストのフォーマットやレイヤーの寸法に関する情報を取得したりすることができます。 Avocodeは以前にアップロードされたデザインバージョンをサーバーに保存するので、プロジェクトのバージョン管理システムとして使用できます。
主な機能:
- Photoshopのプラグインを介して簡単にあなたのデザインを共有する
- Webインターフェイスまたはアプリでデザインを確認します - OS X、Windows、Linuxで動作します
- レイヤーを画像としてエクスポート、CSSに変換
- 共有デザインの以前のバージョンにアクセスする
価格:月額20ドルからで、14日間の無料トライアルを提供します。
関連項目:独自のフォントを作成するための10の無料ツール
どのPhotoshopプラグインをデザイナーにお勧めですか? あなたなしでは生きられないプラグインはありますか? コメントでそれらについて教えてください。