
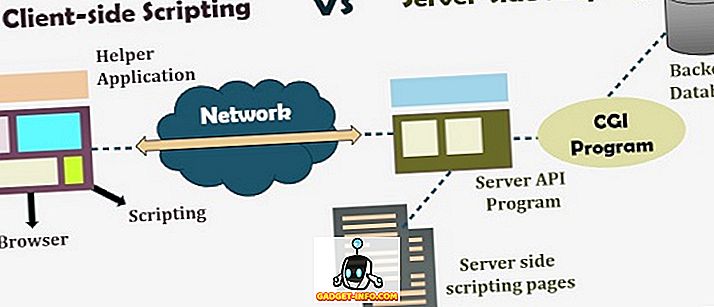
スクリプトは一般に一連のプログラムまたは命令であり、他のプログラムまたはアプリケーション上で実行する必要があります。 私たちが知っているように、Webはクライアント/サーバー環境で機能します。 クライアントサイドスクリプトは、ユーザーに表示されるコードをクライアントサイドに実行し、サーバーサイドスクリプトはユーザーには見えないサーバー側で実行されます。
比較表
| 比較基準 | サーバーサイドスクリプティング | クライアントサイドスクリプティング |
|---|---|---|
| 基本 | クライアント側では見えないバックエンドで動作します。 | フロントエンドで動作し、スクリプトはユーザー間で表示されます。 |
| 処理 | サーバーとのやり取りが必要です。 | サーバーとの対話は不要です。 |
| 関係する言語 | PHP、ASP.net、Ruby on Rails、ColdFusion、Pythonなど。 | HTML、CSS、JavaScriptなど |
| 影響する | Webページを効果的にカスタマイズして動的なWebサイトを提供できます。 | サーバーへの負荷を軽減できます。 |
| セキュリティ | 比較的安全です。 | 安全でない |
サーバーサイドスクリプティングの定義
サーバーサイドスクリプティングは、サーバーサイドでソフトウェアを実行できるコードを生成するためのプログラミング手法です。つまり、Webサーバー上で実行できるスクリプティングやプログラミングは、サーバーサイドスクリプティングと呼ばれます。 Webサイトのカスタマイズ、Webサイトコンテンツの動的な変更、ユーザーのクエリに対する応答の生成、データベースへのアクセスなどの操作は、サーバー側で実行されます。
サーバーサイドスクリプティングは、サーバーとクライアント(ユーザー)間の通信リンクを構築します。 以前のサーバーサイドスクリプティングは、 CGI(Common Gateway Interface)スクリプトによって実装されていました。 CGIは、Webサイト上でC ++やPerlなどのプログラミング言語からスクリプトを実行するように考案されました。
サーバーサイドには、サーバー、データベース、API、およびサーバーサイドスクリプト言語によって開発されたバックエンドWebソフトウェアの3つの部分があります。 ブラウザがサーバーサイドスクリプトで構成されるWebページの要求をサーバーに送信すると、Webサーバーはそのページをブラウザに提供する前にスクリプトを処理します。 ここで、スクリプトの処理には、データベースからの情報の抽出、簡単な計算の実行、またはクライアント側に表示される適切なコンテンツの選択が含まれます。 スクリプトは処理中であり、出力はブラウザに送信されます。 Webサーバーは、コンテンツを提供するまでエンドユーザーからスクリプトを抽象化します。これにより、データとソースコードがより安全になります。
サーバーサイドのスクリプト言語
CGIの出現後、サーバーサイドスクリプティングのために、PHP、Python、Ruby、ColdFusion、C#、Java、C ++などの複数のプログラミング言語が開発されました。そのうちのいくつかを以下に説明します。
PHP:データベースで情報を抽出し操作するために設計された、Web上で最も普及しているサーバーサイド言語です。 この言語は、データベースのSQL言語と関連して使用されます。 Facebook、WordPress、Wikipediaで使用されています。
Python:言語は高速で、短いコードが含まれています。 コードの読みやすさと単純さに重点を置いているため、初心者には適しています。 Pythonはオブジェクト指向環境でうまく機能し、Youtube、Googleなどの有名なサイトで使用されています。
Ruby: PHPやSQLでも提供されるデータベースユーティリティでバックエンドをパッケージ化する複雑なロジックが含まれています。
クライアントサイドスクリプティングの定義
クライアントサイドスクリプティングは、サーバーサイドの処理を必要とせずにクライアントエンド(ブラウザ)で実行できるコードを生成するために実行されます。 基本的に、これらの種類のスクリプトはHTMLドキュメント内に配置されています。 クライアントサイドスクリプティングを使用して、送信前にエラーをユーザーのフォームで調べ、ユーザー入力に従ってコンテンツを変更することができます。 前述したように、Webはその機能のために、クライアント、データベース、サーバーという3つの要素を必要とします。
効果的なクライアントサイドスクリプティングは、 サーバーの負荷を大幅に減らすことができます 。 それはホストプログラムとしてウェブブラウザを利用するスクリプト言語として動作するように設計されています。 たとえば、ユーザーがブラウザを介してWebページをサーバーに要求すると、HTMLとCSSがプレーンテキストとして送信され、ブラウザはクライアント側でWebコンテンツを解釈してレンダリングします。
クライアントサイドのスクリプト言語
HTML :Webプログラミングの基本的な構成要素であり、Webサイトにフレームを提供します。 内容の配置について説明しています。
CSS :CSSは、Webアプリケーションの外観をより魅力的にするのに役立つグラフィック要素を設計する方法を提供します。
JavaScript :特定の目的のために本質的に考案されたクライアントサイドのスクリプト言語でもありますが、現在サーバーサイドのスクリプト技術としてさまざまなJavaScriptフレームワークが使用されています。
サーバーサイドスクリプティングとクライアントサイドスクリプティングの主な違い
- サーバーサイドスクリプティングはバックエンドで使用され、そこではソースコードはクライアントサイド(ブラウザ)には見えないか隠されていません。 一方、クライアントサイドのスクリプトはフロントエンドで使用され、ユーザーはブラウザから見ることができます。
- サーバーサイドスクリプトは、処理されるとサーバーと通信します。 反対に、クライアントサイドスクリプティングはサーバーとのやり取りを必要としません。
- クライアントサイドのスクリプト言語には、HTML、CSS、JavaScriptなどの言語が含まれます。 対照的に、PHP、ASP.net、Ruby、ColdFusion、Python、C#、Java、C ++などのプログラミング言語
- サーバーサイドスクリプトは、Webページをカスタマイズしたり、Webサイトに動的な変更を加えたりするのに役立ちます。 逆に、クライアントサイドスクリプトはサーバーへの負荷を効果的に最小限に抑えることができます。
- サーバーサイドスクリプトは通常クライアント側から隠されているため、サーバーサイドスクリプトはクライアントサイドスクリプトより安全です。一方、クライアントサイドスクリプトはユーザーには見えます。
結論
クライアントサイドスクリプティングとサーバサイドスクリプティングは、互いに連携して機能します。 ただし、どちらのスクリプト手法も大きく異なります。クライアントサイドのスクリプトでは、WebアプリケーションまたはWebサイトのインターフェースをより魅力的で機能的なものにすることが重要です。 逆に、サーバーサイドスクリプティングでは、データアクセス方法、エラー処理、および高速処理などに重点が置かれています。



![Win Digit Magazineの1年間の購読[プレゼント]](https://gadget-info.com/img/more-stuff/461/win-digit-magazine-s-one-year-subscription-2.jpg)